\ あなたのやりたいことが見つかる /
【1ヶ月でウェブデザイナーになる】プログラミングスクールで出されたえげつない課題


WebCamp説明会へ行って参加を決め、1週目の講義を終えたWebCamp。
そしてWebCampの2週目。
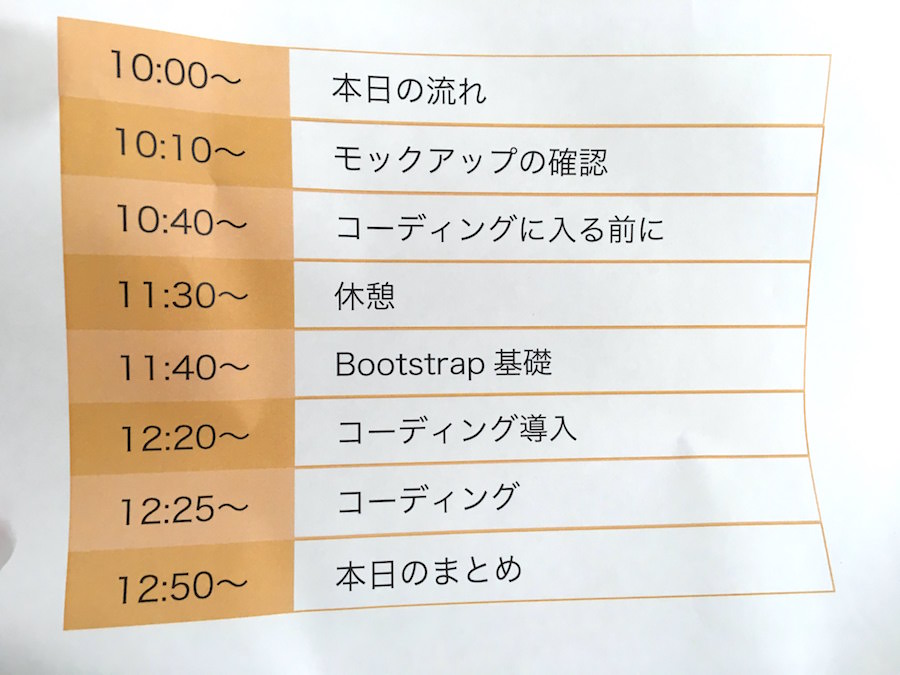
土曜日の午前10時、渋谷の教室に集合。
毎週土曜日10時から13時までが授業なのです。

まずは先週の宿題の確認
先週の宿題はこの2点。
- wals(オンライン学習システムの受講)
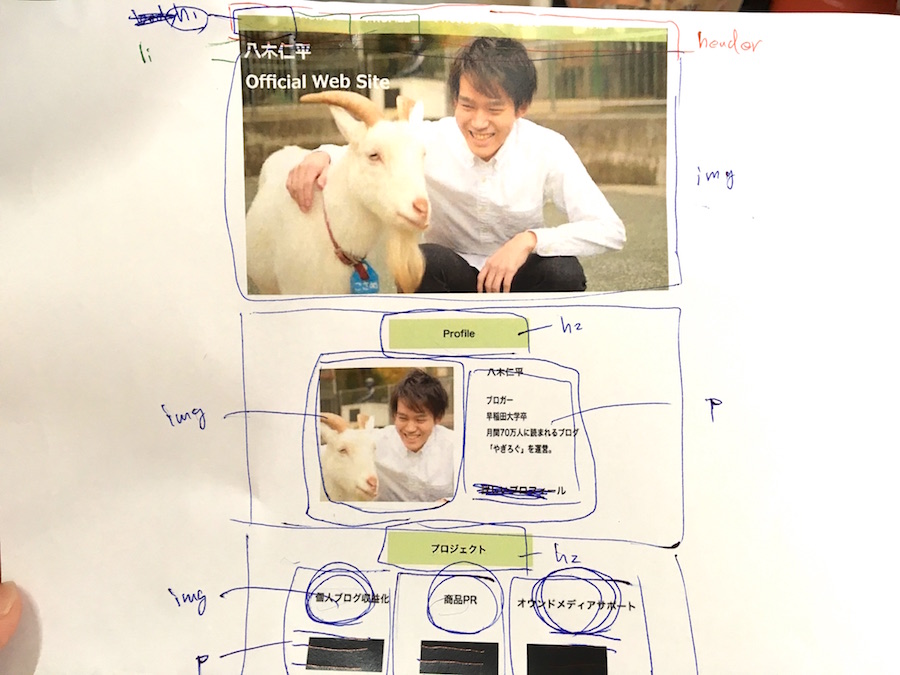
- Photoshopでモックアップ(ウェブサイトの外見)の作成
ぼくはというと、人前に出すのが恥ずかしいレベルのモックアップで授業に参加してしまいました…。
うーんひどい。

同じ班のメンバーのを見ると完成度が段違いでかなり焦りました。
このモックアップ通りにコーディングしてウェブサイトを作っていくことになるので、これをしっかり作ってないといけないんですよね。
より見やすいサイトになるように修正かけます!
先生によるモックアップへのフィードバック
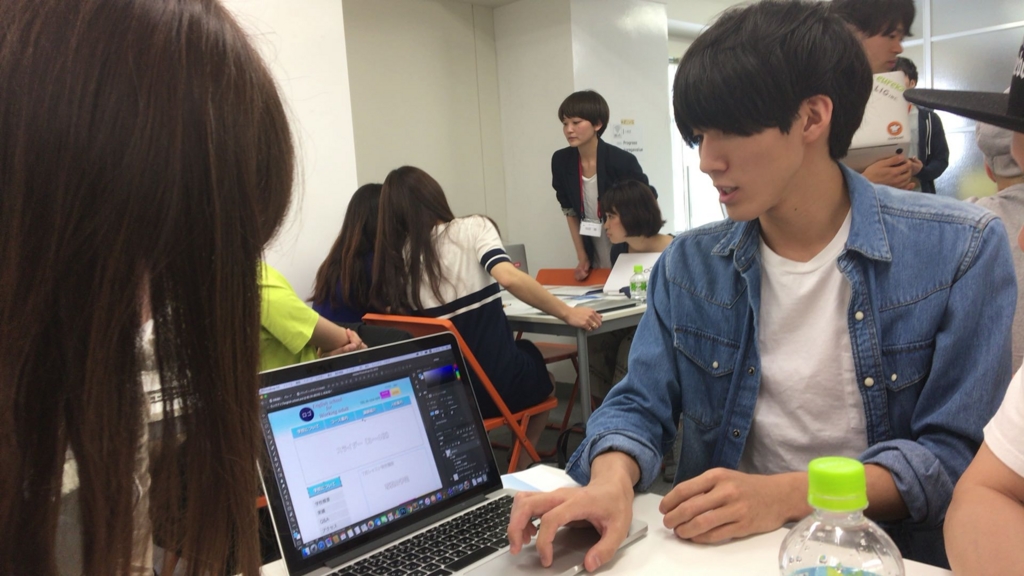
各自がモックアップを説明したあとは、各班に1人ついてくださっている先生からのフィードバック。
同じ班のりゅうま君が先生にモックアップの説明をしているところ。

その後、先生からのフィードバックをもらいます。
モックアップに関してフィードバックをもらったらいよいよ、実際にウェブサイトを作っていくコーディングの部分に入っていきます。
WebCampは反転学習という勉強形式

ちなみにですね、WebCampでは反転学習という形式が取られていて、授業に必要な大枠の知識は事前に予習課題として教材で勉強するようになっています。
授業ではその知識を確認しながらグループで実践的な取り組みをやっていくという流れ。
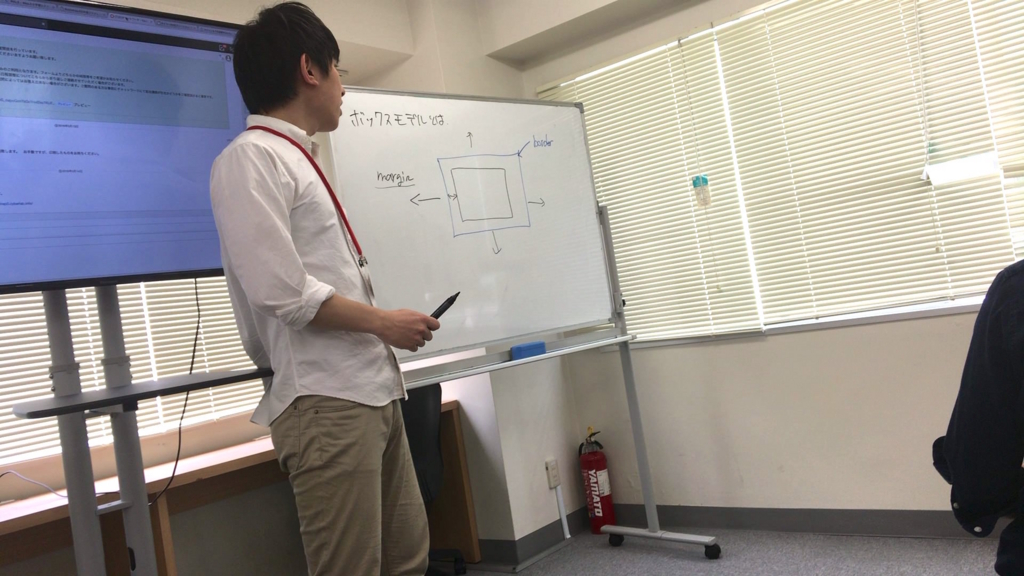
コーディングの基本的な考え方の説明
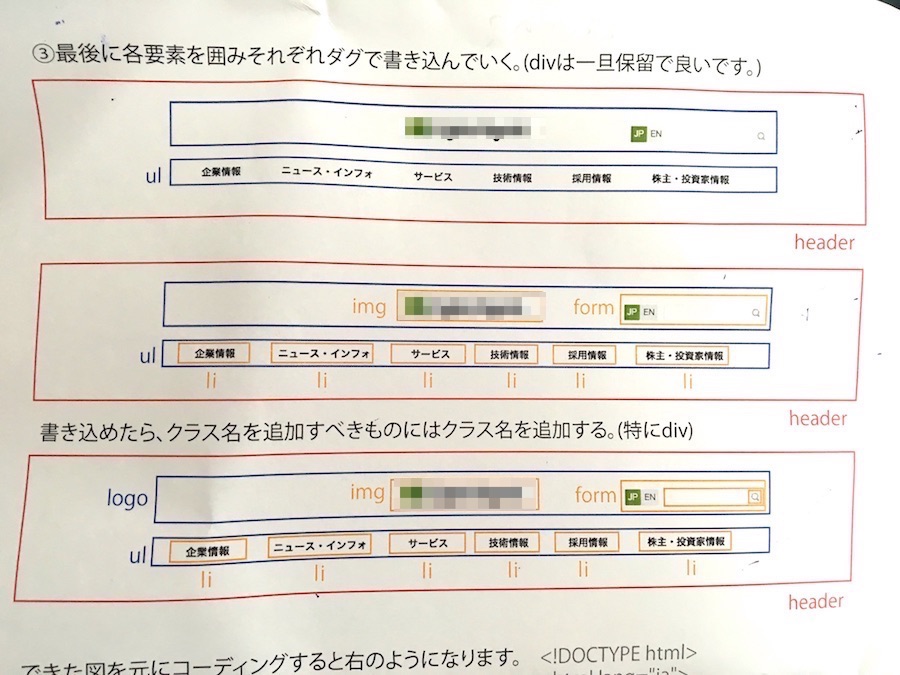
いよいよコーディングを始めよう!ということで、コーディングの基礎的な考え方を学びます。

実際に公開されているホームページを例に説明してもらいました。

これを元に作ってきたモックアップをどんな構造でコーディングしていくかを考えます。


「なんとなくウェブサイトが作れそうな気がしてきた…」
コードリーディングの練習
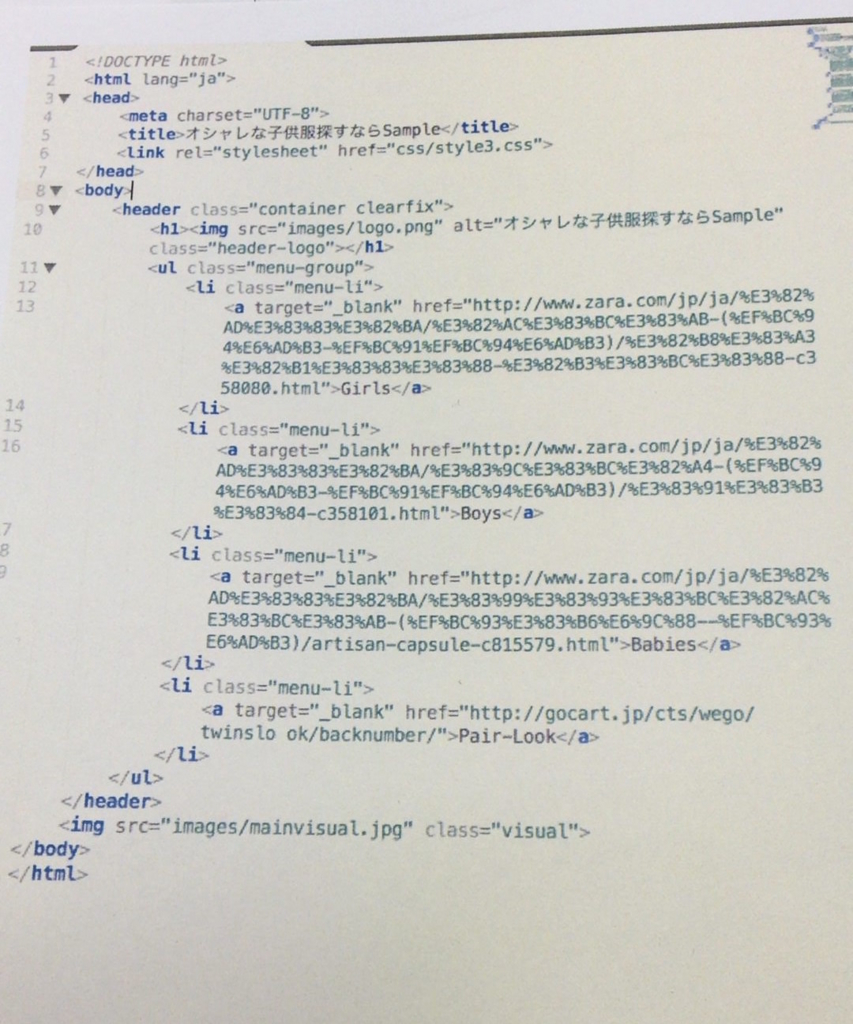
実際に自分でコードを書き始める前に、課題のコードを読んでどんなウェブサイトか推測する「コードリーディング」という練習。

「このコードはどんなウェブサイトなのか?」について班で話し合って、それぞれ代表が前に出て発表します。

先生による答え合わせ。


「おお!?自分が予想してたのとかなり近い!
これなんか出来そうな気がするぞ!」
デザインを楽にするツールBootstrapの説明
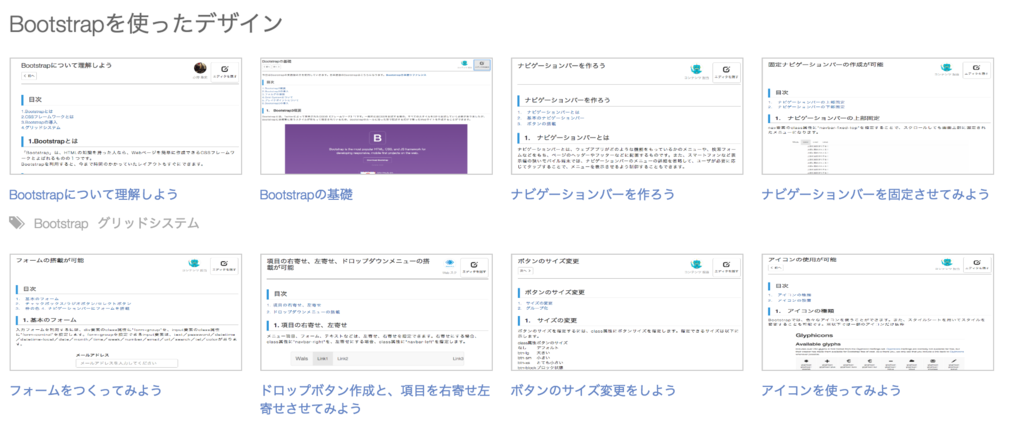
ここで、ウェブサイトのデザインを整えていく中で便利なツールBootstrapの導入方法についての説明。
もちろん授業で説明されるBootstrapについても一通りはwalsで事前学習ができるようになってます。
▼Bootstrapについてのオンライン予習画面

自分のウェブサイトを実際にコーディングをしてみよう
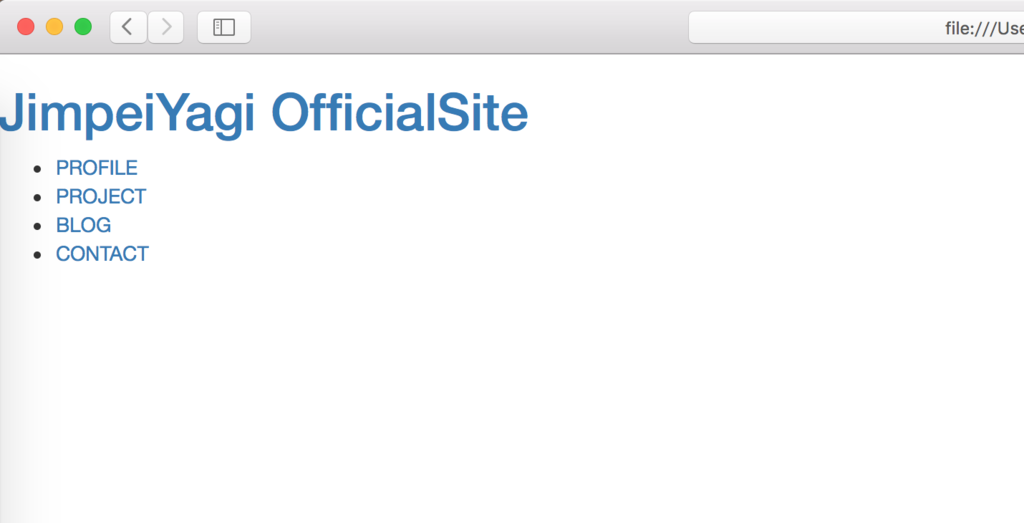
ついに自分のウェブサイトを形にする時がやってきました!
授業のラスト10分でコーディングに取り掛かるッッッ!

「あっ、あれ、思ったようにいかない……」

ここまで作ったところで(ほとんど作ってないけれど)2週目の授業は終了。
これを果たしておしゃれなウェブサイトにすることが出来るのでしょうか…。
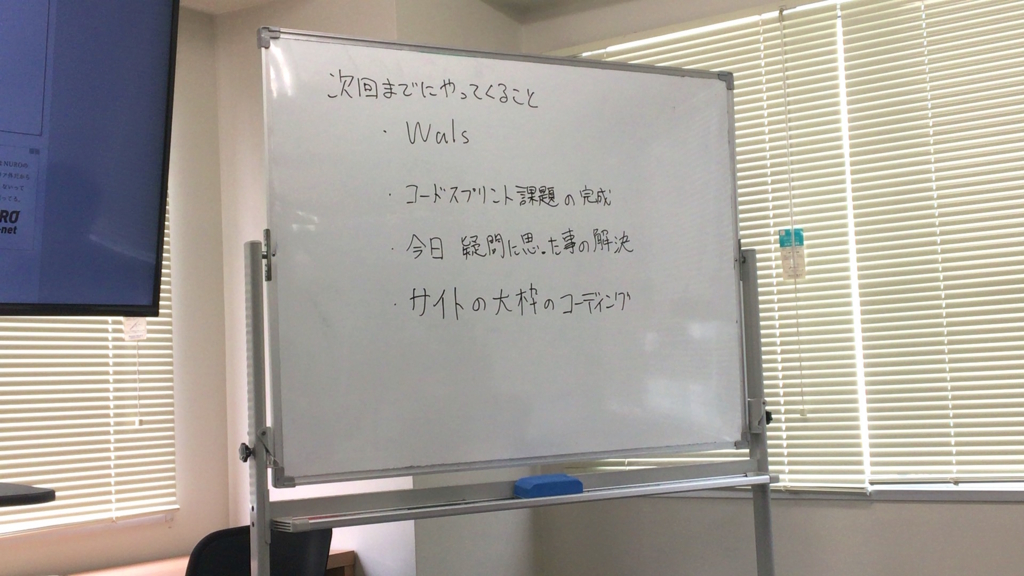
来週までの宿題
先週と同じく宿題が出されました。
宿題の内容は
- Wals(オンライン予習)
- 授業中にやったコードスプリント課題の復習
- 疑問の解決
そして……




「サイト大枠のコーディング……?」

「えっ……?」
つまり、初めてコードを書いたぼくに来週までにウェブサイトを作って来いということ。
果たしてぼくは1ヶ月でウェブサイトを作り上げることが出来るのでしょうか。
次週の記事はこちら。
→【WebCamp3週目】ハードな課題を乗り越え、ついにウェブサイト完成へ……!!!
WebCampは東京、名古屋、福岡の3都市で現在受講可能。
気になる方はまずは説明会に足を運んでみてください!

